안녕하세요 개발자 망고 입니다.
오늘은 제가 밸런스게임 웹 페이지를 만들고 그걸 공유할 방법이 필요해서
카카오톡 공유 api를 사용해서 테스트를 해봤는데.
기능이 적용하기 어렵지 않고 잘 동작하는건 확인했습니다.
하지만 사람들이 공유를 잘 누르지는 않더라구요...ㅠㅠ
암튼 카카오톡 공유 api 사용하는 방법을 post 해보겠습니다.
1. 목표

위와 같은 아이콘을 만들고
카카오 아이콘을 클릭했을때
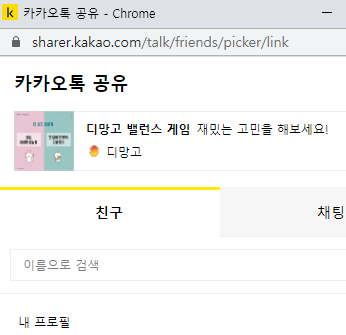
아래과 같이 공유하는 화면이 뜨도록 하는게 목표 입니다.

2. 카카오톡 버튼 만들기
사실 중요한 부분은 아닙니다. 어떻게든 버튼을 만들고 그것을 클릭했을 때 함수가 실행 되도록만 하면 됩니다.
아래 코드는 위 이미지에 대한 코드 입니다.
(언어는 vue로 작업했기 때문에 click에 대한 부분은 변경이 필요할 수 있습니다.)
<img
class="new-result-btn"
@click="shareKakao"
src="https://developers.kakao.com/assets/img/about/logos/kakaolink/kakaolink_btn_medium.png"
/>
.new-result-btn {
height: 42px;
border-radius: 10px;
border: 2px solid #636366;
}3. share api 사용
특별히 무언가를 해야하는건 아니고 아래 코드를 그냥 복붙해서
title, description, imageUrl, link 부분을 자신에게 맞게 변경하시면 그냥 끝입니다.
하나 중요한 부분은"카카오에서 받은 key 값" 부분인데 이건 카카오톡 개발자 사이트에서 발급만 받으면 되는거라 어렵지는 않습니다. 아래 추가적으로 설명하도록 하겠습니다., }, }, ], });
Kakao.init("---카카오에서 받은 key 값---");
Kakao.Link.sendDefault({
objectType: "feed",
content: {
title: "공유할 때 제목",
description: "설명",
imageUrl: "카톡 공유시 보여질 이미지",
link: {
mobileWebUrl: "이미지 클릭시 이동할 사이트",
webUrl: "이미지 클릭시 이동할 사이트",
},
},
buttons: [
{
title: "웹으로 보기",
link: {
mobileWebUrl: "이미지 클릭시 이동할 사이트",
webUrl: "이미지 클릭시 이동할 사이트",
},
},
],
});
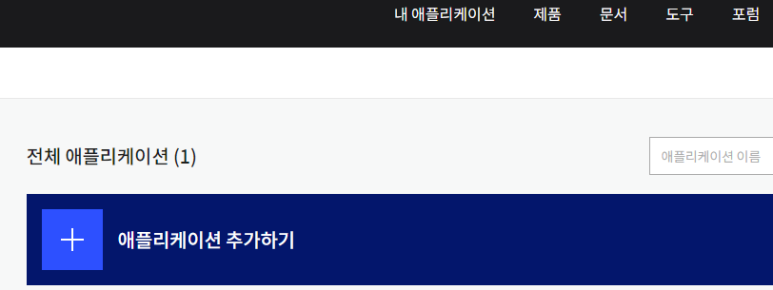
4. key 발급 받기

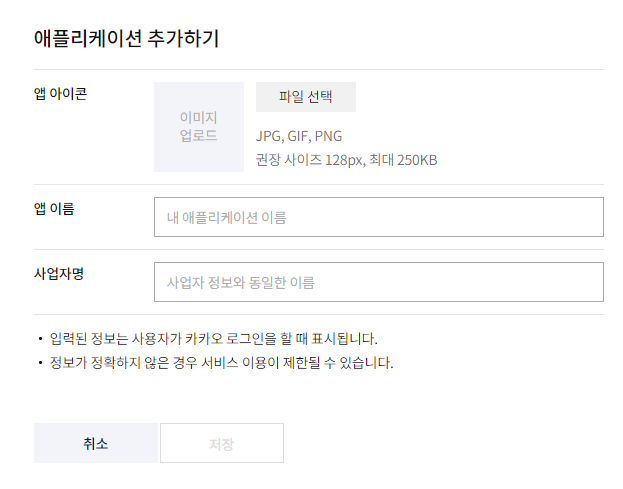
그리고 아래와 같은 창이 뜨면 적당히 입력합니다.
내가 구분하기 위한 용도이기에 우선 테스트용으로 대충 작성해 봅니다.

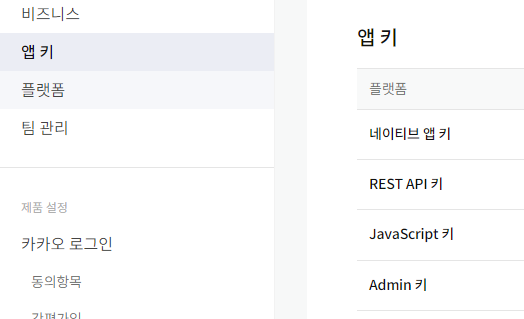
그러면 "앱 키" 탭에 JavaScript 키 부분이 있는대 그 키가 바로 우리가 필요한 키입니다.

이제 다시 코드로가서 key를 입력 하면 끝!
카톡으로 아래와 같은 메시지를 웹으로 보낼 수 있게 됩니다.

'Develop > Vue' 카테고리의 다른 글
| vue progress bar 만들기 (0) | 2022.05.01 |
|---|---|
| [vuejs] vue multi page build (0) | 2022.03.06 |
| Vue와 robots.txt (0) | 2022.02.16 |
| Vue, vuetify 프로젝트 만들기 (1) (0) | 2021.03.06 |





댓글