반응형
Container 위젯은 Flutter에서 제공하는 기본 위젯 중 하나로, 다른 위젯의 부모 위젯 역할을 합니다. 이 글에서는 Flutter에서 제공하는 Container 위젯을 컨트롤 하는 방법에 대해 간단히 알아보겠습니다.
1. Container 예제
Container 위젯은 크기 조절, 여백 및 패딩, 색상, 테두리 및 모서리 둥글 등 다양한 기능을 제공합니다.
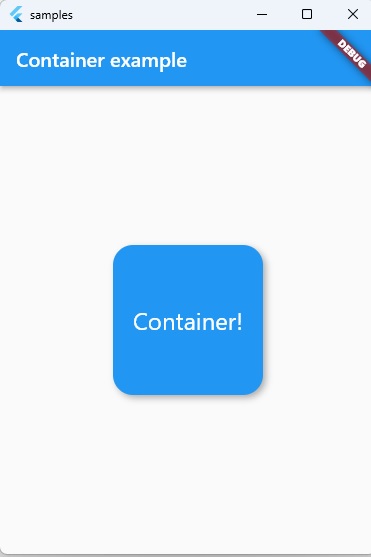
아래 그림은 간단한 예제 코드 및 결과 화면 입니다.

import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Container example')),
body: Center(
child: Container(
width: 150,
height: 150,
alignment: Alignment.center,
margin: EdgeInsets.all(10),
padding: EdgeInsets.all(20),
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(20),
boxShadow: [
BoxShadow(
color: Colors.black.withOpacity(0.3),
blurRadius: 5,
offset: Offset(3, 3),
),
],
),
child: Text(
'Container!',
style: TextStyle(fontSize: 24, color: Colors.white),
),
),
),
),
);
}
}
2. 크기 조절
Container 위젯은 자식 위젯의 크기를 조절하기 위해 사용되며, width와 height 속성을 통해 크기를 지정할 수 있습니다.
Container(
width: 100,
height: 100,
...
)
3. 여백 및 패딩
margin과 padding 속성을 사용하여 여백 및 패딩을 적용할 수 있습니다. EdgeInsets 클래스를 사용하여 각각의 값을 지정할 수 있습니다.
Container(
margin: EdgeInsets.all(10),
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 10),
...
)
4. 색상 및 그라데이션
Container 위젯은 배경색을 적용할 수 있는 color 속성을 가지고 있으며, 또한 LinearGradient, RadialGradient 등을 사용하여 그라데이션 효과를 적용할 수도 있습니다.
Container(
color: Colors.red,
...
)
5. 테두리 및 모서리 둥글게 처리
BoxDecoration 클래스를 사용하여 테두리와 모서리의 둥글기를 조절할 수 있습니다. 테두리의 두께, 색상, 모서리 둥글기 등을 지정할 수 있습니다.
Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.black, width: 2),
borderRadius: BorderRadius.circular(10),
),
...
)
반응형
댓글